:3
Everything is barely weeks. Everything is days. We have minutes to live.
- about me
- Github: @r1bb1t-h0l3
Everything is barely weeks. Everything is days. We have minutes to live.

Posted

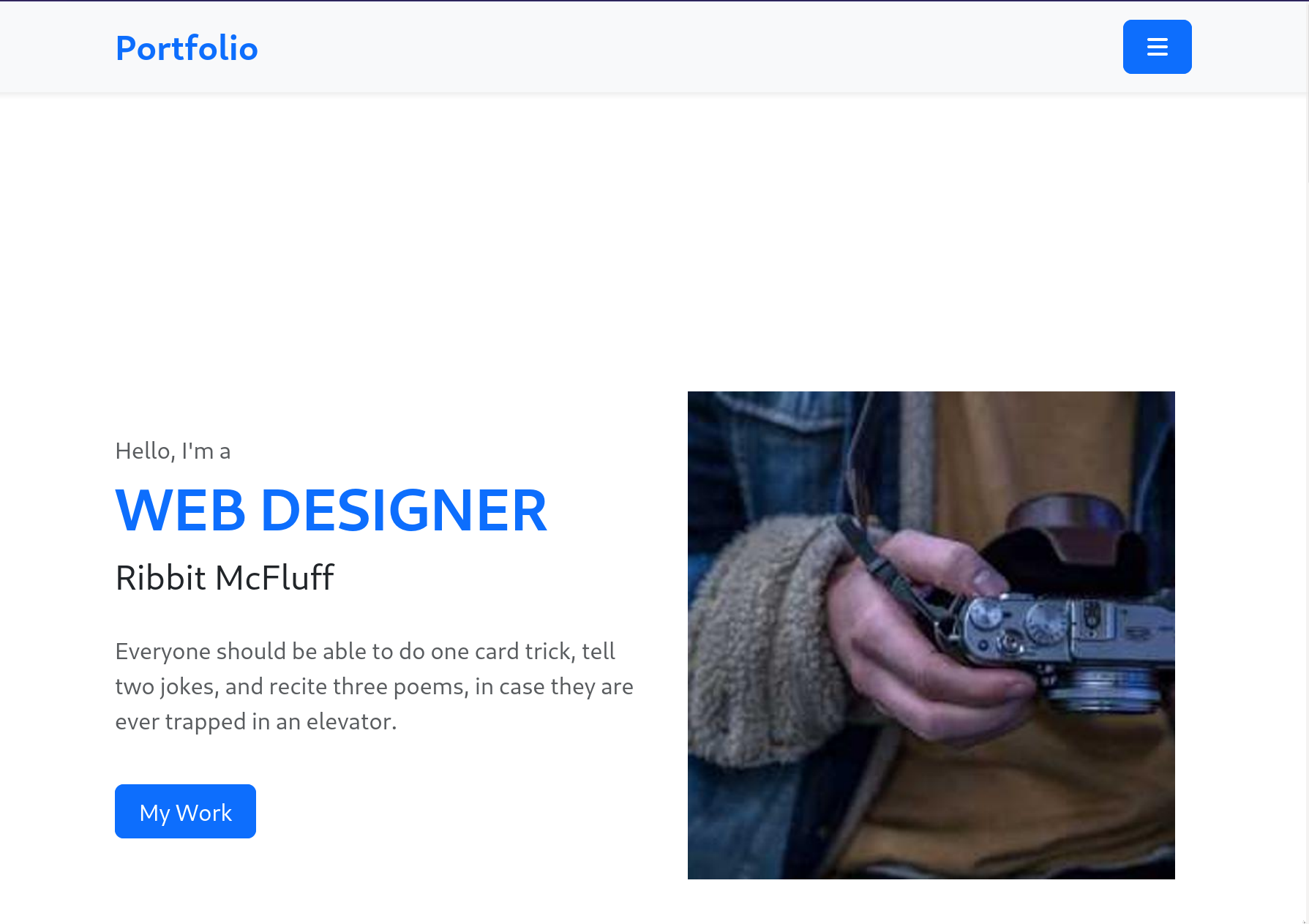
To further my understanding of the Bootstrap framework, I decided to create a one-page portfolio. The idea behind the design was to have each section fill the screen as you navigate through it. So, when you switch between sections, the viewfinder shifts smoothly, giving a full-screen focus to each part. However, when you scroll down normally, there’s quite a bit of blank space, which I’m not totally sure I like. But, on the flip side, I really like the clean, minimalist look it gives, so I’m leaving it for now. Maybe I’ll come up with a way to refine it down the line.
Starting at the top, the main section showcases basic portfolio information. This is intended for a web design portfolio, though, for now, it’s just filled with placeholder text. Scrolling down, you’ll find a metrics section with social media links and a few skill graphs. I know skill graphs are controversial—honestly, I’m not a huge fan of them either—but I wanted to experiment with Bootstrap’s potential, so I included them here.
At the bottom, there’s a portfolio section where you can upload your own work samples, followed by a footer. The design overall is simple, but it leverages Bootstrap’s features well. It’s clean, straightforward, and serves as a decent portfolio template, especially for a beginner project.
You can see the page here (if you missed it linked at the top 😛)