:3
Everything is barely weeks. Everything is days. We have minutes to live.
- about me
- Github: @r1bb1t-h0l3
Everything is barely weeks. Everything is days. We have minutes to live.

Posted

As part of my journey into front-end development, I decided to learn Bootstrap after spending some time with CSS and Flexbox. Bootstrap is often recommended as an easy-to-learn framework for beginners, and that’s what drew me to it. After using it for a few weeks, I found the framework — and especially the documentation — simple, clear, and incredibly helpful. Although I’m still scratching the surface, my overall experience has been positive, and I can see the vast potential Bootstrap offers for building responsive websites. I used Bootstrap 5 for this, as I figured that I might ass well learn the newest one.
One of the things I appreciate most about Bootstrap is its ease of use. It simplifies complex tasks, such as working with Flexbox, by providing easy-to-implement classes. Vanilla Flexbox can be tricky, but Bootstrap makes it accessible with minimal effort.
Another benefit is how quickly you can add functional elements like a hamburger menu or dropdowns. These would take much more time and effort to code from scratch using only HTML and CSS. Bootstrap’s built-in components save time and simplify the process of adding interactive features.
That said, there are a few things I find limiting. Bootstrap has a very opinionated style, which means websites built with it often look similar. While customization options are available, fully breaking away from the default Bootstrap aesthetic can be difficult.
Another challenge I faced was integrating Bootstrap into an existing vanilla CSS and HTML site. Bootstrap’s styles tend to override custom styles, and getting them to coexist can be tricky. The pre-defined styles are powerful, but sometimes you end up fighting them to achieve your original design.
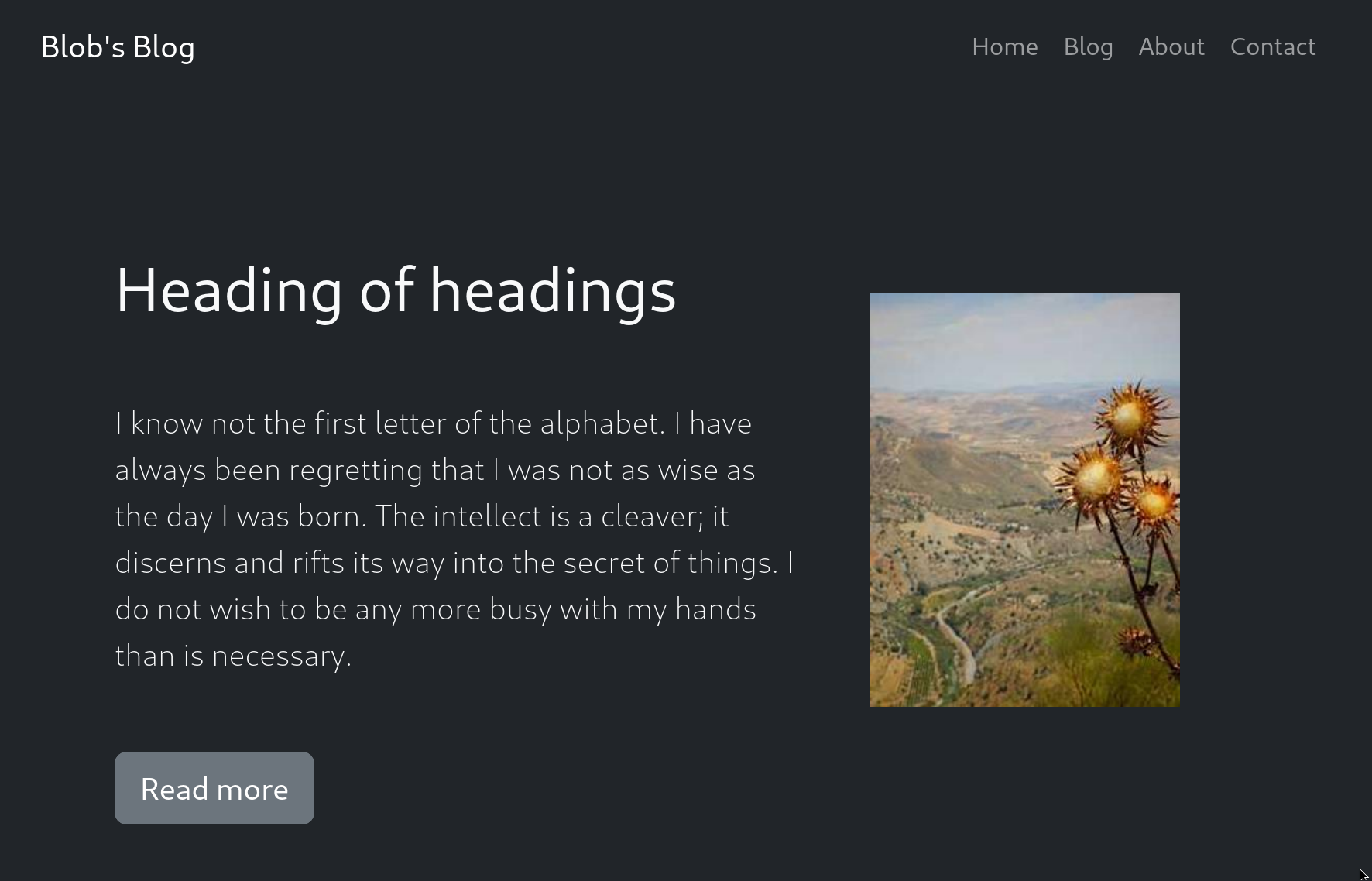
Despite the challenges, I enjoyed working with Bootstrap to create a blog template. It incorporates several Bootstrap elements, such as headings, a hamburger menu, and cards for blog posts. The process was fun, and it gave me a chance to explore more of what Bootstrap has to offer.
In summary, Bootstrap has proven to be a helpful tool for building responsive layouts quickly, but like any framework, it comes with its own set of challenges.
P.S. Please excuse the ridiculous dummy text. I had entirely too much time adding fun quotes as content.
The template can be seen here: Blog template
Author
ribbit
Categories
personal project